Archivo: JavaScript | Picando Código
Actualización en SuperTimeTracker.com
Feliz día de la marmota, y felices 10 años a mi proyecto SuperTimeTracker.com 🎂 Aprovechando que tuve que renovar el dominio (pasando por esa etapa en que uno se cuestiona: ¿debería volver a renovar el dominio o darme por vencido y abandonarlo?), actualicé un poco mi "proyecto de fin de semana": Super Time Tracker es una aplicación web muy simple y minimalista para gestionar el tiempo de tareas. No necesitas crear una cuenta, grupo o clientes. No necesitas compartir tu correo electrónico, nombre o número de teléfono (en su momento era una aplicación para Firefox OS). Sólo traquea tu tiempo. […]
Escribí un bookmarklet para descargar videos con youtube-dl en NoCap Shows

Estos últimos tiempos he empezado a comprar entradas a conciertos virtuales. Obviamente la experiencia no es la misma, y de lo que más extraño de la vida antes de la pandemia era poder ir a ver a mis bandas favoritas en un recital. Pero por lo menos gracias a la tecnología tenemos la oportunidad de ver a nuestras artistas preferidas tocando música "en vivo" a pesar de la falta de conciertos en persona. Recientemente se publicó la segunda temporada de una serie de conciertos de la mejor banda del universo donde recorren sus más de 40 años de trayectoria a […]
Notificaciones en la web

¿No les resulta odioso entrar por primera y única vez a un sitio cualquiera para leer un artículo, cerrar la pestaña y nunca volver y encontrarse con esto? Se trata de la API de Notificaciones de los navegadores web. Mediante el navegador se puede acceder al sistema de notificaciones de nuestro sistema operativo, algo que se puso de moda hace un tiempo y resulta en general más molesto que útil. Si no lo conocen, pueden probarla en vivo y en directo desde su navegador web en este post: Pedir permiso Notificar Se necesita poco código para generar algo así: Notification.requestPermission() […]
Puede que no necesites JavaScript

Al hacerse muy populares frameworks como jQuery, algunos desarrolladores generamos malos hábitos. Entre ellos, abusamos de incluir archivos en nuestros proyectos web que implican más pedidos http y descargas que muchas veces son innecesarias. Algo de eso ya hablé en un post sobre animaciones de scroll fluidas con JavaScript. En el mismo espíritu de la web mencionada en ese post anterior, You might not need jQuery, y con el mismo objetivo de mantener liviano un sitio web, me encontré con otros dos proyectos interesantes: El primero es You might not need JavaScript. Con lo que han avanzado los navegadores web […]
Animación de scroll fluída en JavaScript con smoothScroll

Hace poco trabajé en un sitio en el que evité a toda costa incluir archivos JavaScript como bootstrap.js o jQuery. Lo poco que había que hacer con JS lo hice a mano. Creo que la ventaja más grande de jQuery es poder hacer: $('.selector').click(function(){ alert("Hiciste clic!"); }); Pero a menos que seamos muy vagos (característica común -y no necesariamente negativa- en programadores), podemos hacer lo mismo con JavaScript "pelado". Algunas funciones que nos pueden ayudar a elegir un selector (por clase, id, e incluso búsquedas) son: getElementById, getElementsByName y querySelectorAll, entre otras. Y para agregarles funciones en distintos eventos, basta […]
Reimplementando Google Maps con OpenStreetMap

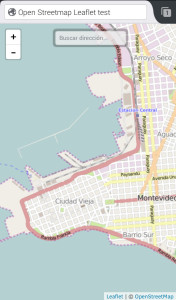
El título de este post es pretencioso, pero una buena forma de llamar la atención al tema. Usar Google Maps tiene varias desventajas, siendo la primera la falta de privacidad: Google ya tiene más que suficiente información sobre nosotros, por lo que cuanto más servicios de Google podamos reemplazar por alternativas, mejor. Por otro lado, los números de puerta de Montevideo están todos (muy) mal en las calles de Google Maps. Al rescate viene OpenStreetMap: proyecto colaborativo para crear un mapa libre y editable del mundo. Es la Wikipedia de los mapas. Siendo colaborativo, crowdsourceado y siendo sus datos compartidos […]
JavaScript para validar Cédula de Identidad Uruguaya

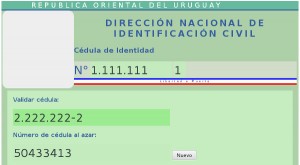
Otro mini proyecto de fin de semana, la validación de la Cédula de Identidad Uruguaya en JavaScript. Un problema mayor que tienen varios sitios uruguayos es la validación de la cédula. Fue lo que me llevó a escribir la gema ci_uy en Ruby, y ahora la implementación en JS como ejercicio. El número de la cédula uruguaya tiene el formato: 0.000.000-0. Entonces cuando un programador implementa el input de texto como para la cédula, empieza a exigirle al usuario cosas como "Use solo puntos, guiones o barras, primero ingrese los tres dígitos, después de una vuelta a la silla y […]
Proyectos de fin de semana - Notificador de temperatura y "Control remoto" web

A veces programar cosas, por muy simples e inútiles que sean, resulta tan catártico como entretenido, y una buena forma de invertir el tiempo en un fin de semana. Este fin de semana armé dos proyectos bastante simples que surgieron a partir de una idea y la pregunta de "¿Se podrá hacer esto?". Supongo que no son demasiado útiles pero funcionan en las condiciones en que los necesitaba. Igual siempre se les puede agregar cosas y mejorarlos. Notificador de temperatura Proyecto 100% Ruby que usa las bibliotecas libnotify y whenever así como Rake para notificarte cuando la temperatura de tu […]
Proyecto de Fin de Semana: Super Simple Time Tracker
En mi trabajo actual solíamos cobrar por hora. Usábamos una aplicación de time tracking para llevar la gestión a lo largo del mes de las horas que trabajábamos. Después pasamos a modalidad "sueldo fijo" y ya no tuvimos que volver a usar MinuteDock... La semana pasada empecé un proyecto en paralelo donde sí tengo que reportar las horas que le dedique. Así que me puse a buscar alguna alternativa a MinuteDock pero más sencilla. Buscaba algo que simplemente "trackee" las horas, sin asignarlas a un proyecto, sin necesitar una cuenta de usuario, sin tener que pagar nada. Después de una […]
Node.js y npm en Debian

Empecé en un proyecto Ember.js en el trabajo y por lo tanto tuve que instalar algunas herramientas de desarrollo nuevas (para mí). Entre otras cosas instalé node.js y npm. Debian Testing tiene versión lo suficientemente recientes de node (vo.10.22 en el sistema contra v0.10.23 la más reciente [disponible en Debian Sid]) así que usé el gestor de paquetes para instalarlo. Un "problema" que tuve fue al ejecutar lineman en el proyecto -y creo que se repitió con otras herramientas- fue el siguiente: $ lineman run /usr/bin/env: node: No such file or directory El sistema no encontraba el ejecutable de Node. […]
Firefox Developer Tools, parte 1: la Consola Web y el Debugger JavaScript

Hasta hace un tiempo usaba casi a diario Firefbug en Firefox, una herramienta para inspeccionar HTML y CSS, debuggear JavaScript, analizar el rendimiento de un sitio y más. Era la herramienta para desarrollo web por excelencia. Pero de un tiempo a ahora, la reemplacé completamente con las herramientas para desarrollo nativas de Firefox. Desde hace unas cuantas versiones vienen avanzando de manera impresionante, y por lo menos hasta donde yo lo sabía usar, alcanzaron la funcionalidad de Firebug. Al ser nativo funciona mucho mas rápido (y más estable) que Firebug. Además usando Firefox Aurora como mi navegador principal, puedo acceder […]
Bookmarklet para MileHighComics.com

Uno de los sitios de cómics donde he comprado más seguido es Mile High Comics. A través del newsletter de Mile High Comic se puede acceder a descuentos especiales con palabras clave que aplican una vez que se hace el checkout de la compra. Creé mi primer bookmarklet y se usa en las páginas que listan cómics. Te pregunta cuál es el porcentaje de descuento actual (20, 30, 40, etc.) y lo aplica a los precios de los cómics mostrados. De esta forma podés ir viendo los precios finales de lo que vas a comprar mientras vas eligiendo, y no […]
Evita los obstáculos de la trampa JavaScript en GMail
Mensaje de la Free Software Foundation: Hoy estamos lanzando el primero de una serie de artículos sobre cómo usar los sitios web comunes sin utilizar JavaScript privativo. Puedes no estar al tanto de los peligros del software privativo JavaScript - un problema que hemos considerado en The JavaScript Trap - ejecutándose en tu computadora, dentro de tu navegador web. El enfoque en nuestro primer artículo es el servicio Gmail de Google. La trampa JavaScript Cuando visitas un sitio web como Gmail, tu navegador descargará y ejecutará varias miles de líneas de código JavaScript. El código JavaScript no es diferente a […]
Ejemplos de que JavaScript puede desplazar a Flash

A partir de uno de mis primeros posts, ya dejé clara mi posición respecto a la tecnología Flash de Adobe (Macromedia) con Flash: 5 razones para no usarlo. Si bien tuve que usarlo para dibujar un dinosaurio, y otra vez un auto, en clases de Hipermedia, e incluso fui justo con Flash para barrapunteros como tú (un palo y una flor como dije por ahí). Aaah, los viejos tiempos de Picando Código... (nostalgia). En fin, mi opinión no ha cambiado. Hoy estoy todavía más de acuerdo con la idea de que Flash debería ser totalmente desplazado por JavaScript (AJAX, frameworks, […]
IDEs para programadores web: PHP, JavaScript

Esta semana Pablo publicó un post en Nuevos Programadores sobre IDEs para PHP. Comenta sobre el sitio PHP Editors donde se publican reviews de herramientas para programadores PHP. Aprovecho esta entrada y otras para actualizar mi anterior post: Probando IDE's para Desarrollo Web. En Smashing Magazine publican un artículo relacionado: The Big PHP IDE Test: Why Use One And Which To Choose (La gran prueba de IDEs PHP: Porqué usar uno y cuál elegir). En algunos casos, sobretodo cuando entramos en "terreno desconocido", elegir el IDE correcto puede ser un dolor de cabeza bastante grande. Me tocó en su momento […]


Comentarios recientes