Firefox Developer Tools, parte 1: la Consola Web y el Debugger JavaScript
Publicado el 25 de septiembre de 2013Hasta hace un tiempo usaba casi a diario Firefbug en Firefox, una herramienta para inspeccionar HTML y CSS, debuggear JavaScript, analizar el rendimiento de un sitio y más. Era la herramienta para desarrollo web por excelencia.
Pero de un tiempo a ahora, la reemplacé completamente con las herramientas para desarrollo nativas de Firefox. Desde hace unas cuantas versiones vienen avanzando de manera impresionante, y por lo menos hasta donde yo lo sabía usar, alcanzaron la funcionalidad de Firebug.
Al ser nativo funciona mucho mas rápido (y más estable) que Firebug. Además usando Firefox Aurora como mi navegador principal, puedo acceder a las actualizaciones más recientes de estas herramientas antes que lleguen a la versión estable de Firefox.
Aprovecho que en el blog Mozilla Hacks está publicando información sobre las herramientas de desarrollo de Firefox para repasar un poco y probablemente descubrir alguna cosa nueva que logran hacer.
A continuación la traducción al español del post Reintroducing the Firefox Developer Tools, part 1: the Web Console and the JavaScript Debugger (licencia CC) por Jason Weathersby, Will Bamberg y Robert Nyman [Editor]. No conozco una traducción literal (y usada ampliamente) de “debugger” y “debuguear”, pero asumo que se entiende de qué estoy hablando cuando menciono esas palabras.
Estaes la primera parte, de 5, enfocándose en las herramientas nativas para desarrolladores de Firefox, sus características y dónde estamos ahora con ellas. La intención es mostrarte todas las posibilidades disponibles, el progreso y a lo que apuntamos.
Firefox 4 vió el lanzamiento de la Web Console, la primera de las nuevas herramientas de desarrollo construidas en Firefox. Desde entonces hemos estado añadiendo más capacidades a las herramientas de desarrollo, las cuales realizan ahora una amplia gama de funciones y pueden ser usadas para debuguear y analizar aplicaciones web en Firefox para escritorio, Firefox OS y Firefox para Android.
Imagen
Este es el primero en una serie de posts donde veremos hasta dónde han llegado las herramientas de desarrollo desde Firefox 4. Presentaremos cada herramienta en un screencast corto, luego resumiremos con un par de screencasts ilustrando patrones de flujos de trabajo específicos que deberían ayudarte a aprovechar al máximo las herramientas de desarrollo. Estos incluirán escenarios como desarrollo móvil, y alterar y debuguear aplicaciones basadas en CSS, etc.
En este primer post presentaremos lo más reciente de la consola web (Web Console) y el Debugger JavaScript.
Consola Web
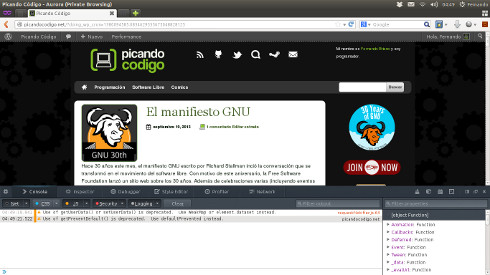
La Consola Web es usada ante todo para mostrar información asociada a la página web cargada actualmente. Esto incluye advertencias y errores HTML, CSS, JavaScript y de seguridad. Además los pedidos de red son mostrados y la consola indica si tuvieron éxito o fallaron. Cuando se detectan errores y advertencias la consola web también ofrece un enlace a la línea de código causante del problema. A menudo la consola web es el primer paso para debuguear una aplicación web cuando no está funcionando correctamente.
La consola web también te permite ejecutar JavaScript en el contexto de la página. Esto significa que puedes inspeccionar objetos definidos por la página, ejecutar funciones dentro del scope de la página, y acceder a elementos específicos usando selectores CSS. El siguiente screencast presenta una visión de las características de la consola web.
Podemos ver la documentación MDN Web Console para más información.
JavaScript Debugger
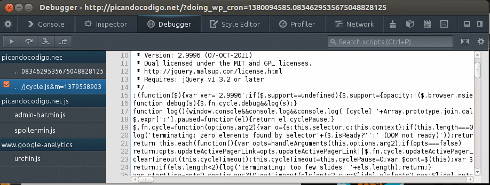
El Debugger JavaScript se usa para debuguear y refinar JavaScript actualmente en uso en tu aplicación web. El Debugger puede ser usado para debuguear código ejecutándose en Firefox OS y Firefox para Android, así como Firefox en el escritorio. Es un debugger completo que provee observar expresiones, variables scopeadas, breakpoints, expresiones condicionales, step through (el paso a paso de los debuggers). step over (el “pasar por arriba” a falta de una expresión más acertada) y ejecutar para terminar la funcionalidad. Además se puede cambiar el valor de variables en tiempo de ejecución mientras el debugger ha pausado tu aplicación.
El siguiente screencast demuestra algunas de las funcionalidades del debugger de JavaScript
Para más información del JavaScript Debugger, pueden ver la documentación MDN Debugger.
Aprender Más
 Estos screencasts dan una introducción rápida a las características principales de estas herramientas. Para ver todos los detalles de todas las herramientas de desarrollo, ve la documentación completa en MDN Tools.
Estos screencasts dan una introducción rápida a las características principales de estas herramientas. Para ver todos los detalles de todas las herramientas de desarrollo, ve la documentación completa en MDN Tools.
Próximamente
En el próximo post de esta serie estaremos profundizando en el Style Editor y el Scratchpad. Por favor danos feedback sobre qué características te gustaría ver explicadas en más detalles en los comentarios (de la entrada original).
Fin de la traducción
Hasta acá llegó la traducción del post original. Como ven, las herramientas de Firefox son bastante completas, y esto fue apenas raspar la superficie. Pueden estar al día con lo nuevo en Mozilla con:
8 comentarios en este post
Feed de comentarios-
 Firefox Developer Tools, parte 2: Scratchpad y Editor de Estilos | Picando Código |
26 diciembre. 2013 - 13:00
Firefox Developer Tools, parte 2: Scratchpad y Editor de Estilos | Picando Código |
26 diciembre. 2013 - 13:00
[…] Siguiendo con el repaso de las herramientas para desarrollo de Firefox, esta vez en Mozilla Hacks cubrieron de qué se trata el Scratchpad y el Editor de Estilos. Si quieren ver la primera parte: Firefox Developer Tools, parte 1: la Consola Web y el Debugger JavaScript […]











_martinbc 26 septiembre. 2013 - 10:26
Si las herramientas de firefox avanzaron un montón con las ultimas versiones. A mi firebug nunca me termino de gustar y siempre terminaba usando Chrome. Ojala alcancen el nivel de las Chrome que por ahora son mejores.
Fernando 26 septiembre. 2013 - 12:28
Las herramientas de Chrome nunca las usé mucho, alguna vez para imitar lo que hacía con Firebug pero la verdad es que no llegué a aprovechar toda su capacidad. Como viene la mano, Firefox se va a ir poniendo a tiro para competir 🙂
Carlos García Azofra 10 octubre. 2013 - 18:57
Un artículo sumamente interesante. Muchas gracias.
Respecto a debug, debugar, debugear…, etc., decir tan solo que algunos usamos las palabras ‘depurador’ y ‘depurar’. Son bastante descriptivas..
Muchas gracias de nuevo y un saludo.
Fernando 10 octubre. 2013 - 19:53
Me alegro que haya gustado el artículo 🙂
Es cierto lo de “depurar”, la he usado en algún momento, pero la verdad no me venía a la mente la palabra. Voy a tratar de incorporarla a mi vocabulario usándola más seguido.
¡Saludos!
Juan 22 febrero. 2016 - 16:50
Muy interesante el artículo. Siempre he depurado php con xdebug pero con javascript no tenia ni idea de cómo hacerlo.
Gracias
Fernando 22 febrero. 2016 - 21:46
Me alegro que haya servido, ¡de nada!
Los navegadores vienen avanzando mucho en herramientas para desarrolladores, también hay debuggers JS en Chrome y Opera, entre otros.
¡Saludos!
Gustavo Woltmann 6 diciembre. 2020 - 14:25
No he entendido todo pero trato de ponerlo en práctica.