Archivo: Programación Web | Picando Código
Actualización en SuperTimeTracker.com
Feliz día de la marmota, y felices 10 años a mi proyecto SuperTimeTracker.com 🎂 Aprovechando que tuve que renovar el dominio (pasando por esa etapa en que uno se cuestiona: ¿debería volver a renovar el dominio o darme por vencido y abandonarlo?), actualicé un poco mi “proyecto de fin de semana”: Super Time Tracker es una aplicación web muy simple y minimalista para gestionar el tiempo de tareas. No necesitas crear una cuenta, grupo o clientes. No necesitas compartir tu correo electrónico, nombre o número de teléfono (en su momento era una aplicación para Firefox OS). Sólo traquea tu tiempo. […]
Humble Book Bundle: libros digitales sobre Desarrollo y Diseño Web por O’Reilly

Nuevo paquete de libros digitales sobre Diseño y Desarrollo Web por O’Reilly. Paga el precio que elijas por hasta 15 libros sobre JavaScript, CSS, HTTP/2, SVG y más. Pagando el monto mínimo de USD 1, obtenemos: Programming Voice Interfaces, Mobile App Development with Ionic, JSON at Work, Refactoring JavaScript y CSS Refactoring. Por USD 8 o más, obtenemos también: Interactive Data Visualization for the Web, Learning React Native, Learning HTTP/2, SVG Animations y Working with Static Sites. Por último, pagando USD 15 o más, el paquete incluye React Native Cookbook, CSS: The Definitive Guide, Using SVG with CSS3 and HTML5, […]
Actualiza un canal en Telegram automáticamente desde WordPress

Ya que hay un canal de Telegram para las actualizaciones del blog, faltaba automatizar la publicación de nuevos posts en dicho canal. Para usuarios de WordPress en general la primera solución es instalar un plugin. Pero para qué seguir llenando de plugins un WordPress si podemos hacerlo nosotros! Y siempre es divertido meterse con bots… Telegram tiene una API que nos permite hacer cosas de manera bastante rápida. Hay que seguir varios pasos, pero no hay que dejarse intimidar. Ya creado el canal, necesitamos crear un bot que será el encargado de publicar mensajes automáticamente. Y para crear un bot, […]
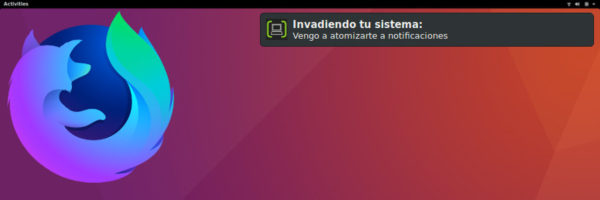
Notificaciones en la web

¿No les resulta odioso entrar por primera y única vez a un sitio cualquiera para leer un artículo, cerrar la pestaña y nunca volver y encontrarse con esto? Se trata de la API de Notificaciones de los navegadores web. Mediante el navegador se puede acceder al sistema de notificaciones de nuestro sistema operativo, algo que se puso de moda hace un tiempo y resulta en general más molesto que útil. Si no lo conocen, pueden probarla en vivo y en directo desde su navegador web en este post: Pedir permiso Notificar Se necesita poco código para generar algo así: Notification.requestPermission() […]
Se acerca el primer Navegador Web dedicado a los Desarrolladores

Mozilla anunció que el 10 de noviembre va a estar disponible su nuevo navegador dedicado al desarrollo web. En lo personal Firefox ya es mi navegador dedicado al desarrollo web. Con lo que han evolucionado las Web Developer Tools en los últimos tiempos, no necesito ninguna extensión más. Pero eso solo cubre mi contexto de trabajo, y hay más… La idea de este nuevo navegador fue dar rienda suelta al equipo de herramientas para desarrolladores y ver cómo podía facilitarnos la vida. Las versiones Nightly de Firefox ya pueden conectarse a los motores de otros navegadores web a través de […]
Middleman: Generador de sitios web estáticos

Vengo usando mi sitio personal como “tarjeta de presentación” desde hace un buen tiempo, para dirigir potenciales relaciones laborales a ese sitio. Hace mucho que venía con ganas de actualizarlo así que volví a arrancar de cero (por tercera o cuarta vez). El contenido es bastante simple, debía ser un sitio que mostrara parte de mi trabajo y experiencia de manera sencilla y directa. No inclui mi CV. Tengo perfiles en LinkedIn y StackOverflow Careers, por lo que mostrar un CV online implica repetir información que ya está en otros lugares. Con cada cambio debería mantener la información actualizada en […]
Firefox Developer Tools, parte 2: Scratchpad y Editor de Estilos

Siguiendo con el repaso de las herramientas para desarrollo de Firefox, esta vez en Mozilla Hacks cubrieron de qué se trata el Scratchpad y el Editor de Estilos. Si quieren ver la primera parte: Firefox Developer Tools, parte 1: la Consola Web y el Debugger JavaScript En esta parte de la serie, se explican el Editor de Estilos (Style Editor) y el Scratchpad. El Editor de Estilos es una de esas cosas fantásticas sin las cuales la vida de un desarrollador web sería mucho más difícil. Ni que hablar de buscarle la vuelta a distintos problemas en un CSS. Podemos […]
Firefox Developer Tools, parte 1: la Consola Web y el Debugger JavaScript

Hasta hace un tiempo usaba casi a diario Firefbug en Firefox, una herramienta para inspeccionar HTML y CSS, debuggear JavaScript, analizar el rendimiento de un sitio y más. Era la herramienta para desarrollo web por excelencia. Pero de un tiempo a ahora, la reemplacé completamente con las herramientas para desarrollo nativas de Firefox. Desde hace unas cuantas versiones vienen avanzando de manera impresionante, y por lo menos hasta donde yo lo sabía usar, alcanzaron la funcionalidad de Firebug. Al ser nativo funciona mucho mas rápido (y más estable) que Firebug. Además usando Firefox Aurora como mi navegador principal, puedo acceder […]
Oh, the humanity!

No sé de dónde o cuándo lo recuerdo, pero algo que tengo en la cabeza (entre tanta otra información inutil), es el relato de la caída del dirigible Hindenburg. En verdad la parte que más recuerdo es la de “Oh, the humanity!”, el dramatismo con el que vive la tragedia el relator es inolvidable. Cuando Bruno me pasó un video totalmente inexplicable, injustificado y que asegura la perdición absoluta de la humanidad como especie (al grito de “¿Dónde está tu Dios ahora?”), mi respuesta fue esa misma: “Oh, the humanity!” (El video en cuestión: el trailer de una parodia pornográfica […]
Reseña del Mozilla Developer Network Hack Day Montevideo 2012

El martes 24 se realizó el MDN Hack Day Montevideo 2012 en Café la diaria. El evento fue auspiciado por Mozilla, Cubox, la diaria y BlueVia. Antes que nada, quiero aclarar que me reconozco fanboy de Mozilla, Firefox, y todo lo que hacen por la web. Podrán imaginar mi entusiasmo ante la visita de los Mozillianos y la realización de este evento. Pido disculpas si el post desborda en subjetividad 🙂 Llegué con Diego (“el jefe”) a café la diaria bastante temprano. Cubox participó de la organización, así que estuvimos a eso de las 17:00 para llevar algunas cosas y […]
Soñando con Perl: Mojolicious

Hace unas cuantas noches tuve un sueño bastante raro y específico. Soñé que debía programar algún tipo de aplicación web. Fue uno de esos sueños que uno recuerda más tarde, y no está seguro si lo soñó o realmente pasó. Lo más raro es que de todo el sueño lo que más me acuerdo es de una característica en particular del proyecto que tenía que programar: tenía que usar Perl. No recuerdo mucho más del sueño, salvo algunas imágenes sueltas. Creo que cada vez que soñamos, se trata de un ser de otra dimensión intentando comunicarnos algo a través de […]
Sass – hojas de estilo sintácticamente impresionantes

El paso siguiente a aprender HAML fue leer sobre Sass: Syntactically Awesome Stylesheets. ¿Qué es Sass? Para mí: CSS como debe ser: Sass es una extensión de CSS3, agregando reglas anidadas, variables, mixins, herencia de selectores, y más. Su sintaxis scss es un superconjunto (qué buena palabra) de CSS3 por lo que cualquier hoja de estilo CSS3 es una hoja de estilo válida scss. También soporta una sintaxis anterior basada en la simplicidad de HAML, usando la indentación para definir bloques. Como HAML, al ver un poco de código nos damos cuenta de qué va la cosa. Este es el […]
Aprendiendo HAML

Una de las tantas cosas que “me llevé anotadas para aprender” de la pasada RubyConf Uruguay fue HAML. En Ruby se usa mucho ERB como sistema de plantillas para crear archivos HTML con código Ruby embebido. Lo mismo que provee JSP o PHP. Ahora, el “tema” con erb, es que a pesar de permitir ejecutar código Ruby, uno está obligado a escribir el código HTML. Ahí entra HAML, un lenguaje de marcado ligero con el cual podemos generar HTML a partir de un sencillo DSL. Haml busca emprolijar las plantillas y deshacerse de los lenguajes “feos” que venimos utilizando en nuestras plantillas HTML. […]
Favicon al azar para tu sitio en PHP
Desde que migré de servidor de hosting, dejé de tener un favicon para Picando Código. Así que hoy decidí arreglarlo. Tenía un par de íconos en PNG de 16×16 píxeles. No me decidía por uno en particular, así que hice un script en PHP para elegir uno al azar cada vez. El favicon es el ícono que aparece al lado de la URL en la barra de navegación de nuestro navegador web. La mayoría de los navegadores web modernos soportan el formato PNG para favicons (no se sorprendan ante esto: aparentemente Internet Explorer aún no…). Así que usé mis limitados […]
PHP 4: Parse error: syntax error, unexpected T_OBJECT_OPERATOR

Tras la nueva versión de List Category Posts, muchos usuarios me escribieron por comentarios y mail, informándome de un error en el plugin. El error era el siguiente: Parse error: syntax error, unexpected T_OBJECT_OPERATOR in /home/wp-content/plugins/list-category-osts/list_cat_posts.php on line 62 Analizando el servidor del primer usuario que lo reportó me encuentro con una versión vieja de PHP: PHP/4.4.9 PHP 4 está descontinuado, recuerdo el año pasado hubo terrible movimiento para que los servidores de hosting migraran a PHP 5. Incluso PHP 6 está en desarrollo desde hace un tiempo (no sé hasta qué punto se encuentra estable/usable). En la línea 62 […]


Comentarios recientes