Archivo: Programación | Picando Código - Part 8
¡Feliz día del programador!

El día del programador me sirve como excusa todos los años para hacer algún comentario de en qué ando programando y esas cosas por acá en el blog. El día del programador se celebra en el día número 256 (28) por ser la cantidad de valores representables en un byte de datos. Ya va más de un año que me fui de Neo y empecé a probar suerte como Freelance. Trabajé con varias empresas, me metí más en DATA, viajé de nuevo a Escocia, y en estos momentos estoy trabajando de nuevo como contratista con los ex-Neo Uruguay Crafted y […]
RuboCop - Analizador estático de código Ruby

RuboCop es un analizador estático de código Ruby. Por defecto hace cumplir varias de las directrices que de la Guía de Estilo Ruby de la comunidad. Se pueden configurar varios aspectos de su comportamiento a través de opciones de configuración. La instalación es sencilla en la línea de comandos: $ gem install rubocop Y ya nos queda disponible. También podemos agregar la gema a nuestro Gemfile: gem 'rubocop', require: false Si ejecutamos rubocop desde la línea de comandos, va a revisar todo los archivos de código Ruby del directorio desde donde lo ejecutemos. También le podemos pasar como parámetro uno […]
Mi entorno de desarollo con Emacs

Como comentaba en el post anterior sobre Emacs, arranqué mi archivo de configuración de Emacs de cero. Antes que nada comentar que si les interesa verlo, pueden encontrar mi configuración de Emacs en GitHub. Tengo organizado el proyecto con un directorio .emacs.d y adentro el archivo init.el que es el iniciador de todo el resto. Los paquetes y demás archivos están en un directorio packages. Ahí tengo por ejemplo programming.el donde guardo todas las configuraciones y personalizaciones de modos relacionados a programación. También tengo el archivo key-bindings.el donde seteo alias (ejemplo que 'll' sea un alias de 'goto-line') y combinaciones […]
Mini pique: Crear un dump de base de datos Postgres en servidor por SSH y descargarlo

Hace mucho que no publico nada bajo la categoría Mini-trucos: Cosas publico acá para compartir y tener de referencia. En este caso de nuevo trabajando con PostgreSQL tuve que hacer un par de cosas bastante sencillas y probablemente comunes: Crear un dump de la base de datos en el servidor remoto Conectarse al servidor por SSH e ingresar: pg_dump nombre_bd -U usuario_bd -W -h localhost -f ~/nombre_dump -U para pasarle el usuario para acceder a la base de datos -W para forzar que nos pida el password -h localhost para evitar que intente autenticarse con el usuario actual en el […]
Fizz Buzz y Pattern Matching en Elixir

Fizz Buzz es un "ejercicio de entrevista de trabajo" para programadores: Escribir un programa que muestra los números del 1 al 100. Pero para múltiplos de tres, mostrar "Fizz" en vez del número y para múltiplos de cinco mostrar "Buzz". Para números que son múltiplos de ambos mostrar "FizzBuzz". Imran Ghory empezó a usarlo para filtrar programadores que no supieran escribir código. Aparentemente hay una cantidad alarmante de desarrolladores y personas recibidas de Ciencias de la Computación que no pueden resolver este ejercicio. Jeff Atwood escribió también sobre el tema en su blog. Generalmente no estoy muy de acuerdo con […]
List Category Posts alcanza el millón de descargas

Hace 7 años armé por necesidad de este mismo blog un plugin de WordPress: List Category Posts. Arrancó siendo un script bastante básico. Medio implementaba el API de shortcode de WordPress (que creo salió poco después) con una expresión regular (en esa época estaba fanatizado con las expresiones regulares y las tiraba por todos lados) y armaba una lista de posts dada una categoría. Como comentaba cuando salió la versión 0.24, es mi propio monstruo de Frankenstein, por lo que el código no es lo más lindo de ver. De todas formas en algún momento el año pasado me tomé […]
Videos de RubyConf Argentina 2014

En el post sobre RubyConf Argentina 2014 escribí que publicaría un post una vez que estuvieran los videos subidos Los videos en Vimeo: RubyConf Argentina 2014 - Día 1 RubyConf Argentina 2014 - Día 2 Naveguen la lista de y seguro encuentran alguno que les interese. Si quieren saber cómo estuvo, dénse una vuelta por mi resumen, para tener una idea de mis impresiones. Como comenté ahí, la conferencia estuvo genial. Síganlos en Twitter para estar al tanto de novedades. Espero atento anuncios sobre RubyConf Argentina 2015...
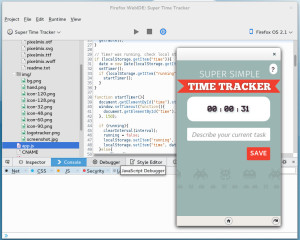
Se acerca el primer Navegador Web dedicado a los Desarrolladores

Mozilla anunció que el 10 de noviembre va a estar disponible su nuevo navegador dedicado al desarrollo web. En lo personal Firefox ya es mi navegador dedicado al desarrollo web. Con lo que han evolucionado las Web Developer Tools en los últimos tiempos, no necesito ninguna extensión más. Pero eso solo cubre mi contexto de trabajo, y hay más... La idea de este nuevo navegador fue dar rienda suelta al equipo de herramientas para desarrolladores y ver cómo podía facilitarnos la vida. Las versiones Nightly de Firefox ya pueden conectarse a los motores de otros navegadores web a través de […]
¡Feliz día de los Programadores!

Como todos los días 256 del año, hoy se celebra el día de los programadores. $ irb 2.1.2 :001 > Time.now.yday => 256 Esto que ya es una tradición por el blog, desde 2007 festejo todos los años el día con un post: Posts sobre el Día de los Programadores. Todos los años aprovecho la ocasión para comentar en qué ando programando. Desde que me fui de Neo, estuve un tiempo de vacaciones, programando poca cosa cada tanto. Pero en agosto volví al mundo laboral, ahora como programador contractor para LivePress, un producto de live-blogging basado en WordPress. Tiene mucho […]
Varying Vagrant Vagrants: Configuración desarrollo en WordPress

Vagrant es probablemente la herramienta que me ha ahorrado más horas de configuración de ambientes de desarrollo. Desde que empecé a usar Vagrant, he adelgazado 10 kilos en apenas 2 semanas, se me dejó de caer el pelo, todas mis estimaciones son precisas y no recibo más Spam. Hace poco descubrí y empecé a usar Varying-Vagrant-Vagrants, un proyecto en constante evolución que provee una configuración Vagrant basada en desarrollo WordPress. Nos da un ambiente bastante típico de producción para que podamos probar, romper, desarrollar y tirar código en WordPress sin dañar un sitio en producción ni pasar una hora instalando […]
RubyConf Argentina 2014 - Entradas Pajarito y Convocatoria a charlas

Ya están a la venta las entradas Pajarito ($ 650 pesos argentinos) de una de las mejores conferencias de Ruby del universo conocido: RubyConf Argentina. La conferencia se realiza el 24 y 25 de Octubre en el Centro Cultural Konex en Buenos Aires. RubyConf Argentina es uno de los mayores eventos de sudamérica sobre desarrollo de software, donde más de 450 desarrolladores se reúnen para aprender, discutir y compartir ideas sobre software libre, web, aplicaciones móviles, seguridad, robótica, y mucho más. La conferencia reune rubistas y no rubistas de todas partes del mundo, y es una de las puertas de […]
Middleman: Generador de sitios web estáticos

Vengo usando mi sitio personal como "tarjeta de presentación" desde hace un buen tiempo, para dirigir potenciales relaciones laborales a ese sitio. Hace mucho que venía con ganas de actualizarlo así que volví a arrancar de cero (por tercera o cuarta vez). El contenido es bastante simple, debía ser un sitio que mostrara parte de mi trabajo y experiencia de manera sencilla y directa. No inclui mi CV. Tengo perfiles en LinkedIn y StackOverflow Careers, por lo que mostrar un CV online implica repetir información que ya está en otros lugares. Con cada cambio debería mantener la información actualizada en […]
Algunos enlaces cortos: Desarrollo Web y alguna cosa más

Algunas cosas interesantes que he visto y leído en estos días por ahí: WebIDE - Mozilla lanzó un entorno de desarrollo para aplicaciones web completo dentro de Firefox Nightly. Lo estuve probando y está genial. Te permite instalar y testear aplicaciones en dispositivos Firefox OS y simuladores integrado completamente con las Firefox Developer Tools. Se pueden crear proyectos nuevos a partir de ejemplos o editar aplicaciones web ya existentes. La herramienta permite instalar simuladores de distintas versiones de Firefox OS desde un gestor interno. También podemos usar nuestro editor de texto preferido usando el IDE solo para validar nuestras aplicaciones […]
Volumerb - Ajusta el volúmen de tu sistema desde Ruby

En marzo programé un "control remoto web" para el volumen del sistema como parte de unos proyectos de fin de semana. No sé si podría contar dónde, pero la aplicación se estaba usando como parte de otra aplicación con acceso web 😀 Dada la situación, tuvo sentido extraer la lógica de manipulación del volúmen en una gema para que pueda ser integrado de manera más simple con otro sistema Ruby. Así que ahora la funcionalidad está disponible como una gema: volumerb. Funciona en sistemas GNU/Linux y gracias a Daniel Cadenas que me ayudó a testear en su computadora (aparte de […]
aprend.io - Aprende Front-End de forma gratuita y en Español con videos
Si están con ganas de empezar a aprender HTML y CSS, o conocen a alguien en esa situación, esto les va a interesar. La semana pasada se lanzó el proyecto aprend.io: un sitio compuesto por 16 videos acompañados de código para empezar a aprender los fundamentos de Front–End Development. Los videos están divididos en 3 temas principales: HTML, CSS y un proyecto de ejemplo; Pizzatio. Viendo los videos en orden y practicando con ayuda del código de ejemplo podrás llegar a tener una comprensión firme de lo fundamental de Front–End Development. DrummerHead es el anfitrión del curso y te lleva […]


Comentarios recientes