Nuevo diseño en Picando Código
Publicado el 19 de noviembre de 2019Si visitan el blog y no lo leen desde algún otro sitio o un lector RSS (no, ¡no murieron con Google Reader!), notarán que cambié radicalmente el diseño. Las últimas veces que he creado un tema de WordPress nuevo para el blog, siempre lo escribo desde cero. Esta vez no fue la excepción. Arranco con un archivo index.html enlazado con un style.css y ahí voy armando. Después voy creando los archivos necesarios de un tema en una máquina virtual con WordPress (como Varying Vagrant Vagrants) y ahí va tomando forma todo.
El archivo html estático me da la oportunidad de probar cosas sin depender de todo un WordPress como para ir armando la idea de lo que quiero lograr con el diseño final. Muchas veces uso un cuaderno y lápices o lapiceras para hacer borradores, y después basarme en eso. Pero no fue el caso ésta vez, arranqué a escribir HTML y CSS y lo fui armando en la pantalla mismo. Decidí usar Bulma, un framework CSS que vengo usando en varios proyectos personales últimamente y me ha resultado bastante bueno. Es relativamente liviano y bastante simple de usar y trae de todo.
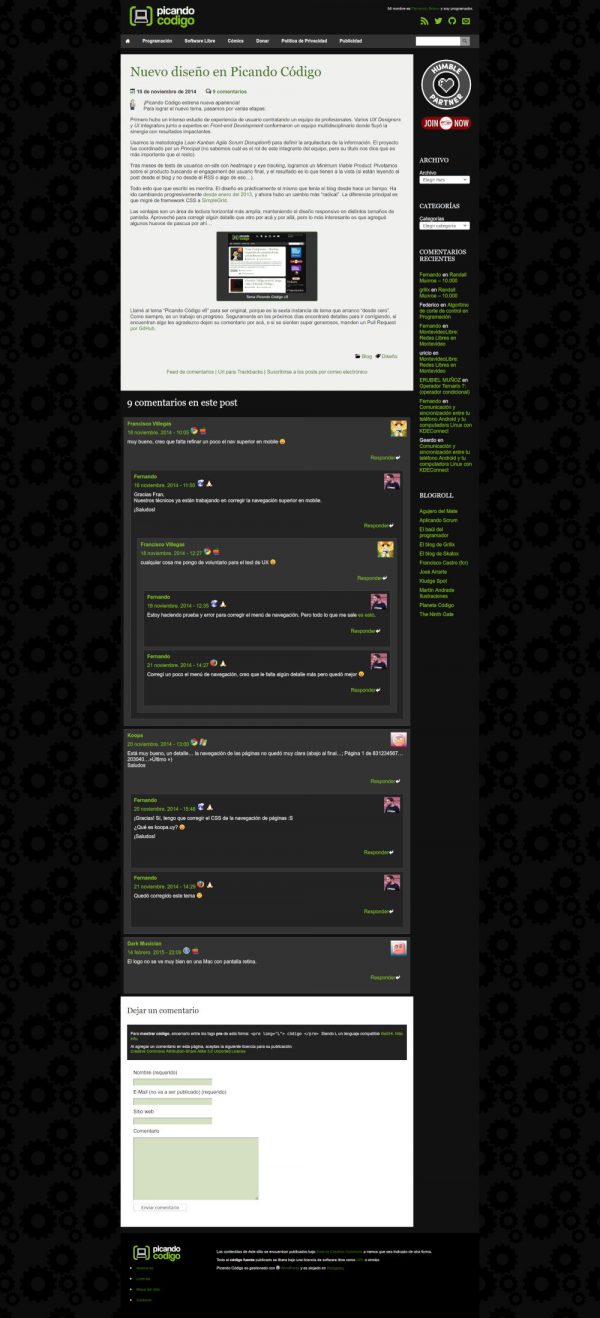
El último “rediseño” fue en 2014:
Nuevo diseño en Picando Código (2014)
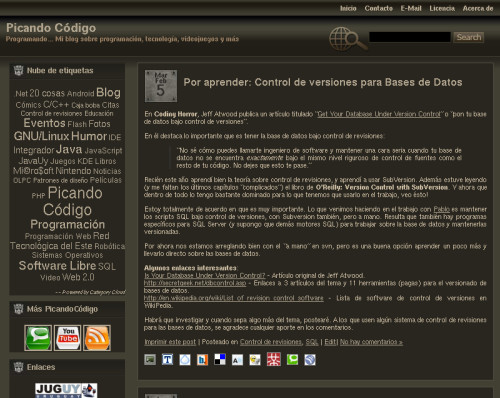
Que a su vez fue más bien un reciclado del diseño nuevo del 2013:
Nuevo diseño en Picando Código (2013)
El diseño anterior desperdiciaba bastante espacio horizontal, pero lo estoy aprovechando más ahora. También mejoró bastante el uso en pantallas pequeñas. Si bien ya lo tenía en cuenta en diseños anteriores, creo que ésta es la mejor versión por el momento. De esa manera también hay más márgenes y paddings por todos lados. Ésto se me hizo relativamente sencillo al usar Bulma.
Notarán un cambio en los colores del sitio. Cuando arranqué el blog allá por 2007 y lo moví a un WordPress propio, solía usar paletas de colores bastante oscuras, como emulando una línea de comandos con fondos negros o grises. Gracias al feedback de varios lectores terminé optando por un color de fondo claro en el rediseño anterior. Pero esta vez decidí volver al fondo oscuro por una simple razón: a mí me gusta más. Me inspiré bastante en los temas que he venido usando en Emacs, y estoy bastante contento con el resultado. Me parece que tiene más un toque personal que antes. Si prefieren un fondo claro para leer el blog, recomiendo ampliamente la Vista de lectura de Firefox. Nos provee el contenido de un sitio o blog sin formato y un lector de pantalla también.
Para tener en el recuerdo, cómo se veía el sitio hasta éste cambio de imagen:

Espero que les guste, yo quedé bastante conforme. Si notan algún defecto o error que se me haya pasado de la migración de tema, no duden en comentarlo, estaré agradecido.




![Adaptar el theme para Wordpress 2.6: [Caption] Adaptar el theme para Wordpress 2.6: [Caption]](https://picandocodigo.net/wp-content/uploads/2008/07/caption-wordpress.jpg)





Skatox 19 noviembre. 2019 - 11:09
Super, siempre te leo desde el RSS y no habia visto el diseno. Se ve bien
joanra 19 noviembre. 2019 - 12:18
Muy bien! Te sigo y está super la mejora visual. Felicidades.
Fernando 19 noviembre. 2019 - 16:37
Me alegro que les haya gustado el nuevo diseño 🙂
¡Muchas gracias por seguir el blog y gracias por sus comentarios!
Juan 20 noviembre. 2019 - 08:37
Quedo muy bueno la verdad, cual es la diferencia entre boostrap y bulma?
Fernando 20 noviembre. 2019 - 09:29
¡Gracias Juan!
En el sitio de Bulma tienen una página entera dedicada a comparar ambos frameworks:
https://bulma.io/alternative-to-bootstrap/
El modelo de columnas me resultó bastante práctico para el diseño del sitio y en general el diseño por defecto me gusta más que el de Bootstrap. También me gusta que se puede usar Bulma sin JS, aunque creo que Bootstrap a esta altura también implementa eso, ¿no?
Depende de lo que precises, puede venir mejor uno o el otro. Como no experto en CSS, prefiero Bulma.