Reseña del Mozilla Developer Network Hack Day Montevideo 2012
Publicado el Viernes, 4 de mayo de 2012El martes 24 se realizó el MDN Hack Day Montevideo 2012 en Café la diaria. El evento fue auspiciado por Mozilla, Cubox, la diaria y BlueVia.
Antes que nada, quiero aclarar que me reconozco fanboy de Mozilla, Firefox, y todo lo que hacen por la web. Podrán imaginar mi entusiasmo ante la visita de los Mozillianos y la realización de este evento. Pido disculpas si el post desborda en subjetividad 🙂
Llegué con Diego ("el jefe") a café la diaria bastante temprano. Cubox participó de la organización, así que estuvimos a eso de las 17:00 para llevar algunas cosas y ver en qué ayudar.
Ahí estaba Havi Hoffman, a quien habíamos tenido el gusto de conocer más temprano en nuestro Coworking. Havi trabaja en Mozilla Labs y WebFWD, y mantiente la cuenta @mozlabs.
También estaba Shezmeen Prasad, Developer Events Manager de Mozilla. Ambas armando el registro y preparando todo para recibir a los asistentes. Pasados pocos minutos ya empezó a caer gente, a quienes se les recibía con stickers de Mozilla MDN y Firefox Aurora.
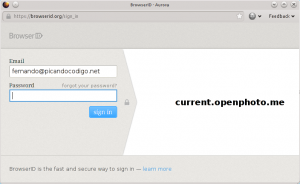
Dan Mills fue el primer orador y dió su charla en español. El título de su charla fue How to make passwords on your site a thing of the past. En ella presentó una nueva iniciativa de Mozilla para la identidad de los usuarios en la web: Mozilla Persona.
Este sistema se conocía anteriormente como BrowserID, que pasó a ser ahora el nombre del protocolo de cara a los desarrolladores.
Es un sistema muy interesante que pretende resolver varios problemas. Desde el punto de vista de los desarrolladores, evitarles reimplementar un sistema de autenticación en sus aplicaciones. Desde el punto de vista del usuario, evitarles tener que recordar nuevos nombres de usuario, así como no depender de servicios de terceros (Twitter, Facebook Connect, Google Accounts, etc.) para iniciar sesiones en distintos sitios. Lo único que se necesita es una dirección de correo electrónico válida.
El sistema vendría implementado nativo en Firefox, y la idea es que los navegadores que quieran lo implementen. Por el momento, si no se encuentra la característica en el navegador, usa un modal por JavaScript compatible con cualquier navegador para iniciar la sesión.
Desde el punto de vista de la privacidad, no tendremos que andar pasando más nuestra información desde un servicio a otro, sin saber con qué fin se usa.
Voy a seguir con atención Mozilla Persona. Resulta muy interesante, y espero se vaya implementando en cuantas plataformas y sitios sea posible. En estos momentos pueden probar esta nueva funcionalidad en los comentarios de este blog. Instalé el plugin Mozilla BrowserID para que se puedan dejar comentarios con Persona 🙂
Pueden leer más al respecto en los siguientes enlaces:
La siguiente charla la dió Shane Caraveo sobre Mozilla Marketplace, un mercado de aplicaciones web. La idea es crear un ecosistema abierto para desarrolladores y consumidores, incluyendo un mercado operado por Mozilla. Está basado en estándares web como HTML5, CSS y JavaScript junto a APIs diseñados por Mozilla.
Se busca evitar el desarrollo nativo para las plataformas propietarias (privativas) como son Android, iOS o Windows. Aplicaciones HTML5 aseguran la libertad de los desarrolladores y usuarios así como la compatibilidad a lo largo de las distintas plataformas. Mozilla comparte la idea de que la web es algo universal, abierta y estándar, competitiva y mayor que cualquier proveedor.
En la presentación, Shane hizo una demostración donde ejecutaba aplicaciones web de un borrador funcional del mercado. Incluso mostró como una aplicación se instalaba desde el mercado web, y se ejecutaba como una aplicación más del sistema.
También espero que prospere esta gran iniciativa. Si bien ya existen varios mercados del estilo, cada uno es cerrado en su plataforma. Es importante ser conciente de los objetivos de cada uno, creado por empresas con fines comerciales y no por una fundación sin fines de lucro como Mozilla. Ojalá de acá a un tiempo las Apps de tecnologías estándar de Mozilla ocupen una parte importante del mercado, permitiendo el crecimiento de opciones más sanas para los desarrolladores y consumidores.
- En este enlace de la Wiki de Mozilla pueden encontrar más información.
- La presentación que dió Shane en español y en inglés.
- Sitio web de Mozilla Marketplace
- MDN: Mozilla Apps para desarrolladores
La siguiente presentación estuvo a cargo de Andres Leonardo Martinez Ortiz. Representante de BlueVia, comentó sobre el programa para desarrolladores de BlueVia: platforma e iniciativas. BlueVia provee una serie de APIs implementadas para interactuar por ejemplo con el envío de SMS aunque no está orientado exclusivamente al mercado de móviles.
La cuarta charla de la noche estuvo a cargo de Nicolás Barrera, colega cuboxer conocido en Internet como DrummerHead. Drummer es diseñador de aplicaciones y desarrollador front-end en Cubox, y nos habló sobre Diseño Web Responsivo.
El DWR (como lo voy a llamar en lo que queda de este post) se adapta a la pantalla del usuario, sin importar el tamaño o dispositivo, permitiendo una navegación y accesibilidad coherente a lo largo de las distintas formas de acceder a él (espero haberme expresado bien, no he dormido mucho...).
En la presentación explicó y demostró cómo implementar un diseño así de cero. Comentó el tag meta viewport para decirle a los navegadores móviles cómo comportarse, explica layout fluído, porcentajes a ems, y Media Queries.
- Presentación de DWR
- Video de la presentación en Wroclaw, Polonia en Marzo de 2012.
- Foto de DrummerHead por Havi Hoffman.
Después de esto, fuimos invitados con unas pizzas, y hubo un breve intervalo para aprovechar a conversar, alimentarse y tomar algo en la barra del café la diaria.
A la vuelta de la comida, se dió lugar a las Lightning Talks. Las Lightning talks son charlas de unos poco minutos. Hubo un pizarrón durante todo el evento para anotar charlas que los asistentes quisieran dar.
Álvaro Mouriño fue el primero en presentar, y nos habló del Mozilla Dev Derby. Se trata de un concurso de Mozilla para crear demos de lo que se puede hacer con tecnologías web abiertas. Cada mes se decide un nuevo tema (actualmente hay uno de Websockets) y se eligen 3 ganadores. Los premios son un teléfono Android, un bolso para laptop y una camiseta de MDN. Álvaro ya ha participado de esta iniciativa, y ganó el segundo premio en el mes de Octubre de 2011.
Después pasó a hablar Evan Henshaw-Plath ("el otro jefe"), que habló sobre Software Libre. De como todo lo usamos y es muy fácil desarrollarlo y colaborar en el desarrollo de software libre. También comentó como en Cubox desarrollamos mucho software libre 😀
El siguiente orador fui yo...
Mi charla se titula La web como herramienta social. Hacía mucho tiempo que no hablaba en público así que estaba un poco nervioso, pero creo que fue bastante bien. El objetivo de la charla fue intentar generar conciencia en los programadores hacia la web como herramienta de cambio social. Los 3 frentes que considero importante en esto son el Software Libre, la Web Abierta y los Datos Abiertos.
Así expliqué qué significa cada uno de estos 3 conceptos y las ventajas que trae desarrollar teniéndolos como objetivo y pilares. Me explayé más en la parte de Datos Abiertos, que es con la que vengo más involucrado desde Desarrollando América Latina, en parte buscando más adeptos para desarrollar en base a datos abiertos.
Para armar la presentación usé ShowOff, que no conocía hasta el día antes de tener que dar la charla 😛 Es algo así como un motor de presentaciones armado en una aplicación web sobre Sinatra. Está muy bueno y práctico.
Para cerrar el evento, pasó a presentar Robert Nyman con JavaScript APIs - The Web is the Platform. La charla arrancó bastante divertida, Robert se presentó como Sueco y comentó algunas particularidades de la gente de Suecia.
Mostró bastante código y comentó sobre nuevas tecnologías web en las que se está trabajando en Mozilla: Fullscreen API (pantalla completa desde JavaScript), acceso a cámaras, WebRTC (capacidad de comunicación en tiempo real a través de APIs JavaScript), Pointer Lock API, IndexedDB, Battery API.
Otro proyecto bien interesante en el que se viene trabajando es Boot To Gecko (B2G). Es un sistema operativo completo e independiente para la web abierta.
Está formado por Gaia - la interfaz de usuario escrita completamente en HTML, CSS y JavaScript. Su interacción con el sistema operativo se realiza a través de Open Web APIs implementados por Gecko. Gecko es el runtime de aplicación, implementando los estándares abiertos para HTML, CSS y JS. El sistema operativo a mas bajo nivel se denomina Gonk, un kernel linux con una capa de abstracción HAL y varias bibliotecas open source.
Gonk es como una mini-distribución de linux, y es un port más al que apunta Gecko, así como hay un Gecko para OS X, y uno para Android. Al tener control sobre Gonk, B2G expone interfaces a Gecko que no son accesibles en otros sistemas. Por ejemplo el acceso a la pila de telefonía y pantalla.
También entre otras cosas hizo mención a Firefox Aurora.
Aurora es la versión pre-beta de Firefox. En estos momentos corresponde a lo que eventualmente será Firefox 14. Desde el evento instalé Aurora en mi computadora con ArchLinux y la verdad que funciona muy bien. Noté una mejora en la reproducción de videos HTML 5, además de no haber sufrido ninguna explosión del navegador hasta ahora y en general lo siento mas rápido en todo.
También comentar que los plugins siguen funcionando de lo mas bien. Solo tuve que instalar una versión alfa de Firebug (1.10a7) porque la 1.9 no funcionaba bien.
El objetivo de este build de Firefox es tener un primer vistazo a las nuevas herramientas de desarrollo, características de seguridad y nuevas tecnologías HTML5 y web en general.
Y así terminó un excelente evento de la mano de Mozilla y demás organizadores. Para mi fue un honor ser parte del evento tanto dando una charla junto a gente tan genial (que está haciendo cosas tan increíbles por el progreso de la web), como ayudando con la organización y difusión.
Quedamos todos muy contentos y agradecidos de haber tenido a los Mozillianos por estos lados, y los esperamos para una próxima visita 🙂
















Juan Manuel 4 mayo. 2012 - 11:31
Me perdí esto y la fundación de D.A.T.A por falta de tiempo y las políticas ULTRA restrictivas de laburo en las que estoy…
Si… comment frustrado =(
Fernando 5 mayo. 2012 - 15:29
¡Catársis! Para eso es Twitter… Una lástima que no hayas podido ir. Pero no te preocupes que a DATA le queda mucho por hacer y ya vamos a contar contigo en otra instancia 🙂
Y si estás frustrado con tu trabajo, y podés considerar trabajar en Montevideo, ya sabés… 😛
Bng5 4 mayo. 2012 - 12:31
Gracias por el resumen.
Yo también soy fanboy de Mozilla, pero no pude ir.
Otro tema: Quise dejar un comentario usando BrowserId, pero salta un error.
Fernando 5 mayo. 2012 - 15:38
Qué cagada que no pudiste ir…
Lo de BrowserID, probá primero escribir el comentario, y después en vez de “Enviar”, usar el botón de BrowserID. Debería andar así, voy a tener que mejorar un cacho eso…
Ekimino 5 mayo. 2012 - 12:42
Donde esta la charla de mi amigo @picandocodigo, subila que la quiero ver!
Fernando 5 mayo. 2012 - 15:38
Ahí está el enlace a la presentación. La charla no está grabada, pero anda alguna foto en la vuelta 😛
Rosina 7 mayo. 2012 - 00:35
Faltan las fotos tuyas dando la charla jeje.
Estuvo lindo el evento en general 🙂
Akvotarkus 30 agosto. 2012 - 11:17
Hola Fernando…solo para comentarte que finalicé completamente el registro en Mozilla Persona, pero no puedo autenticarme acá para dejar un comentario…. Te lo menciono por si querés ver que sucede para que funcione bien.
Muy bueno el blog.
Fernando 3 septiembre. 2012 - 21:31
Para comentar con Mozilla Persona, primero hay que escribir el comentario y después loguearse con Persona. Ahí envía el comentario con el logueo.
Me alegro que te guste el blog 🙂
¡Saludos!