Nuevo diseño en Montevideo Bicis 🚲
Publicado el Miércoles, 15 de enero de 2020Lo que empezó con una corrección mínima de un enlace en Montevideo Bicis me llevó a hacer algunos cambios bastante grandes:
- Migré de Bootstrap a Bulma.io, mi nuevo framework CSS preferido
Lo que también elimina la dependencia del JavaScript completo de Bootsrap. Cambió bastante el diseño, dándole una apariencia un poco más moderna (en mi muy humilde opinión). También me resulta más fácil de mantener. Como vengo usando Bulma en varios proyectos, lo tengo más fresco en la memoria para cambiar cosas. - Eliminé la dependencia jQuery 🙌
En su momento fue un sitio hecho lo más rápido posible para publicarse enseguida. Y la dependencia con jQuery vino con la facilidad de desarrollo. Pero en verdad hay tan poco JavaScript en el sitio que no valía la pena incluirlo. Y hoy en día no es muy necesario, menos para sitios tan pequeños como éste. - Quité la imagen de fondo
No quedaba demasiado bien de todas formas, y es un request menos en el navegador.
Todavía puede quedar alguna cosa por corregir, pero en principio creo que se ve un poco mejor, y sin duda quedó más liviano al no cargar tanto JavaScript y CSS innecesarios.
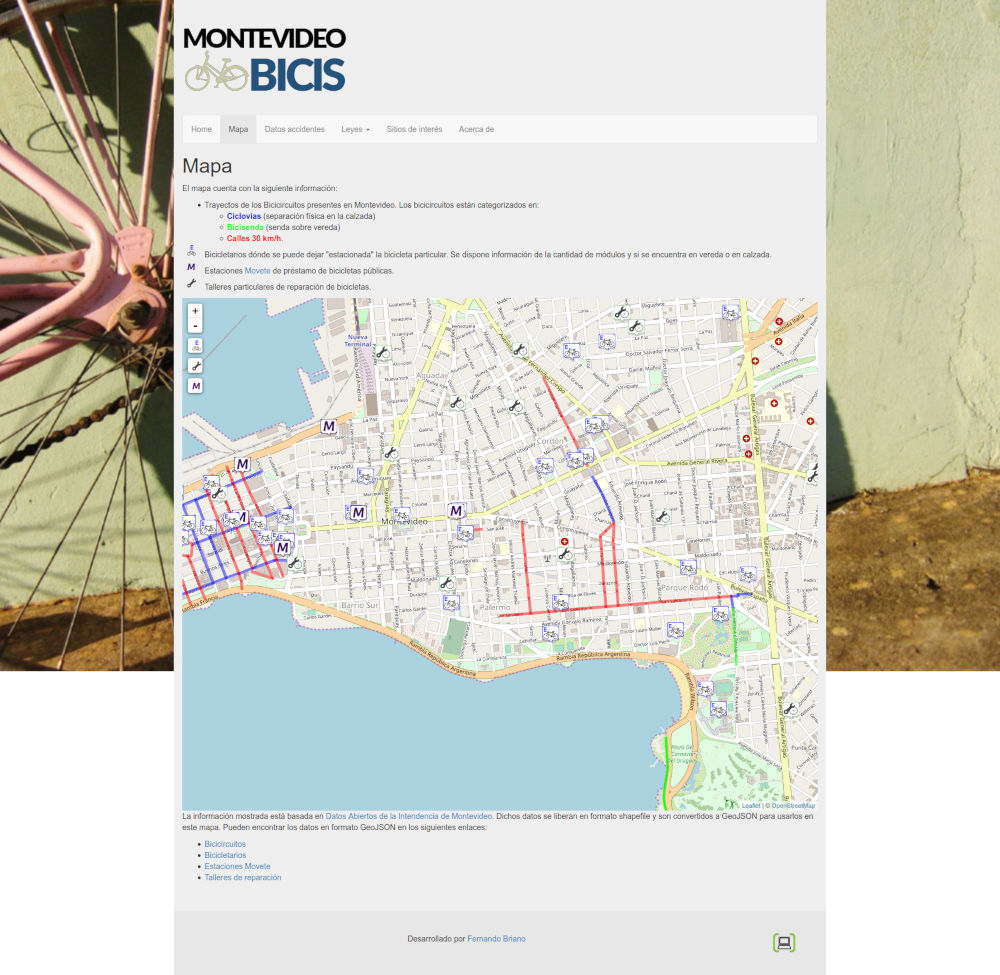
Cómo se veía antes:

Cómo se ve ahora: MontevideoBicis.com
Si llegan a encontrar algún error o detalle, pueden dar de alta un issue en GitHub o contactarme por acá o por Twitter.










Arturo Cabrera 16 enero. 2020 - 00:21
Saludos, Cual es tu postura en cuanto al crecimiento de JavaScript y siendo este un lenguaje o el lenguaje mas popular?.
si hay algo de cierto que el codigo Js que agrregabamos a nuestras webs nos costaba en tiempo de ejecucion, es un hecho de que los framework mas famosos son de JavaScript hoy en dia, como el caso de Angular, React y Vue?
Fernando 16 enero. 2020 - 19:51
¡Hola Arturo!
No me resulta tan bueno que JavaScript esté en tantos lugares. Si bien ha mejorado bastante desde que lo conocí como “un lenguaje de juguete para el navegador web”, sigue teniendo varias cosas en contra. El ambiente de desarrollo en particular ha evolucionado de forma bastante mala (en mi humilde opinión). El manejo de dependencias y el tema de usar frameworks indiscriminadamente por “facilidad” (de lo que fui culpable inicialmente con este proyecto), cuando se puede lograr lo mismo con apenas más código y un ahorro enorme en tiempos de carga y cantidad de pedidos http. Después creo que muchos frameworks terminan siendo más complejos al final, e incluyen (en general) mucho más cosas de lo que realmente necesita una aplicación web o la hacen más lenta. Particularmente en las aplicaciones móviles que son generadas con frameworks web he notado un rendimiento bastante malo comparado a las nativas. Y ni que hablar de cosas como Electron que te exigen ejecutar un Chrome para una aplicación que no deja de ser una página web (Slack, VS Code, etc). Así que mi postura sería “estaría mejor usar menos JavaScript” 😬
JP 16 enero. 2020 - 12:27
Por los cambios que comentas supongo que los tiempos de carga se redujeron ostensiblemente, también imho encuentro más moderno el diseño.
Fernando 16 enero. 2020 - 20:00
¡Gracias! Definitivamente el diseño se ve más moderno (con menú responsive para pantallas más chicas y todo). No tomé tiempos de carga antes y después, pero estoy seguro que ahorré bastante: 37Kb de boostrap.js y 91Kb de jQuery por lo menos.