JavaScript para validar Cédula de Identidad Uruguaya
Publicado el Miércoles, 26 de marzo de 2014Otro mini proyecto de fin de semana, la validación de la Cédula de Identidad Uruguaya en JavaScript. Un problema mayor que tienen varios sitios uruguayos es la validación de la cédula. Fue lo que me llevó a escribir la gema ci_uy en Ruby, y ahora la implementación en JS como ejercicio.
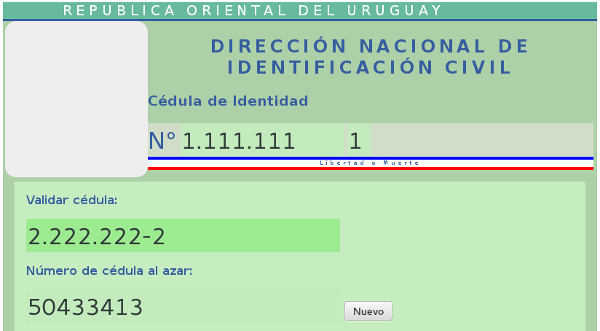
El número de la cédula uruguaya tiene el formato: 0.000.000-0. Entonces cuando un programador implementa el input de texto como para la cédula, empieza a exigirle al usuario cosas como "Use solo puntos, guiones o barras, primero ingrese los tres dígitos, después de una vuelta a la silla y el dígito verificador" y demás ridiculeces. ¿Por qué? ¡¿Si a uno lo único que le importa es que tenga 6 o 7 dígitos y un verificador válido?!
En JavaScript ignorar cualquier campo que no sea un número es tan fácil como hacer:
function clean_ci(ci){
return ci.replace(/\D/g, '');
}
Y es igual de fácil seguramente en cualquier otro lenguaje. Pero en los sitios web uruguayos seguimos teniendo problemas... Así que en este código que escribí, validamos si lo que viene contiene una cédula válida (puede ser escrito como "1.111.111-1", "1-111-111/1", "11111111" o "1espacio111espacio111espacio1" que al validador le da igual) y listo. También obtiene el dígito verificador a partir de un número de cédula y obtiene números de cédula válidos al azar (conveniente para desarrollo).
Pueden ver una aplicación de ejemplo en este enlace: http://picandocodigo.github.io/ci_js/
No sé si sea la mejor implementación a nivel de código, pero si le ven alguna mejora, acá está el código en GitHub: https://github.com/picandocodigo/ci_js
Plugin jQuery para validar las Cédulas de Identidad Uruguayas
Otro ejercicio fue crear un plugin jQuery a partir de este código. Nunca había hecho uno, y fue bastante sencillo. Además sabiendo que es uno de los frameworks más usados para el desarrollo web, está bueno que no se tenga que reinventar la rueda con la validación de la cédula para jQuery.
Al asignar la función a un input de texto en jQuery, le agrega la clase "valid" o "invalid" según el caso. Ejemplo de uso:
El código fuente: https://github.com/picandocodigo/ci.jquery
Para descargarlo: http://plugins.jquery.com/ci/









despino 30 marzo. 2014 - 20:01
Listo, ya hice algún cambiecillo y mandé el pull request. 😀
Fernando 30 marzo. 2014 - 21:04
¡Gracias! Mergeado el Pull Request 🙂