Mi entorno de desarollo con Emacs
Publicado el Jueves, 16 de julio de 2015Como comentaba en el post anterior sobre Emacs, arranqué mi archivo de configuración de Emacs de cero. Antes que nada comentar que si les interesa verlo, pueden encontrar mi configuración de Emacs en GitHub.

Tengo organizado el proyecto con un directorio .emacs.d y adentro el archivo init.el que es el iniciador de todo el resto.
Los paquetes y demás archivos están en un directorio packages. Ahí tengo por ejemplo programming.el donde guardo todas las configuraciones y personalizaciones de modos relacionados a programación.
También tengo el archivo key-bindings.el donde seteo alias (ejemplo que 'll' sea un alias de 'goto-line') y combinaciones de teclas. Y un directorio más que llamé repos donde clono repositorios de modos que no puedo instalar con el gestor de paquetes de Emacs.
Para poder cargar el código que tengo en "packages", agregué la siguiente línea a init.el:
(setq load-path (append (list "~/.emacs.d/packages") load-path))
Y los archivos de código Elisp los cargo con líneas simples como:
(load "programming")
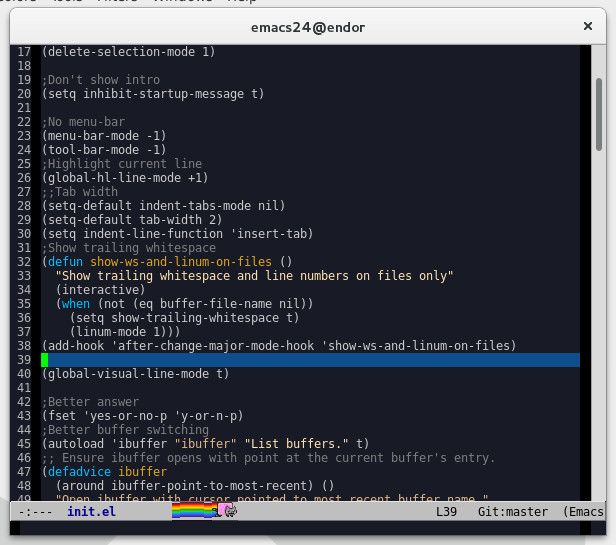
Desde que me acuerdo estoy usando el tema "deeper-blue"que creo viene incluido con el programa. Algunas configuraciones básicas con las que empecé:
;No mostrar el mensaje inicial de ayuda y bienvenida:
(setq inhibit-startup-message t)
;No mostrar la barra de menú con los botones de acción
(menu-bar-mode -1)
(tool-bar-mode -1)
;Destacar la línea actual
(global-hl-line-mode +1)
Instalación de paquetes
Creo que desde la versión 24 Emacs empezó a incluir gestión de paquetes para hacer que la instalación de distintos modos fuera más sencilla. En general es probable que terminemos instalando las cosas desde acá salvo algunos modos medio específicos (como nyan-mode que uso a diario 😀 ). De por ahí agarré una función que agrega los repositorios de GNU y los de MELPA, y también revisa algunos paquetes que debería tener y en caso que no, los instala. Esto me sirve para cuando inicio Emacs con mi configuración por primera vez en un sistema nuevo.
Con el comando list-packages, entramos a la enorme lista de paquetes y podemos encontrar cosas para instalar como modos específicos de lenguajes de programación y otras herramientas varias. Mi recomendación acá es no entrar e instalar paquetes a lo loco porque "en algún momento seguro los necesitamos". Lo que me ha servido a mí es ir instalando a medida que los necesito (es trivial hacerlo). Primero busco qué herramientas tengo disponible para hacer algo que necesito o me gustaría poder hacer desde Emacs. Leo un poco al respecto y después lo instalo.
Dentro del menú de list-packages nos movemos con las letras N (de next - próximo) y P (previous - siguiente). Para marcar paquetes para instalar apretamos la tecla i y para marcar paquetes para eliminar la tecla d. Una vez elegidos los paquetes, usamos la tecla x para ejecutar las acciones necesarias. También con la letra U (mayúscula) marcamos para actualizar todos los paquetes que tengan una actualización disponible.
Herramientas generales para Desarrollo
Algunas de las herramientas generales que uso en Emacs orientadas a la programación son:
autopair - Modo para cerrar paréntesis automáticamente (también comillas y llaves). Entonces cuando ingresamos "(", inserta ")" y deja el cursor entre medio.
auto-complete - Extensión inteligente de auto completado. Lo que tienen los IDE's.
Yasnippet es un sistema de plantillas para Emacs. Provee un montón de templates de distintos lenguajes para que podamos expandir un modelo de función por ejemplo a partir de una abreviación. Incluye varios lenguajes como C, C++, C#, Perl, Python, Ruby, SQL, LaTeX, HTML, CSS y más. Además es bastante sencillo crear templates propios para cosas que hacemos frecuentemente.
Flycheck - Chequeo de sintaxis "al vuelo", usa varias herramientas de chequeo para ver los contenidos del buffer y reporta advertencias y errores directamente en el código. Me sirve mucho sobretodo en JavaScript cuando no tengo idea del código que estoy escribiendo. Antes usaba el paquete flymake-jshint para ver las faltas de "JSHint" directamente en el código y al momento, pero es obsoleto y parece que flycheck ya lo tiene incluido. Lenguajes que soporta flycheck por defecto.
Web Mode - Una herramienta que empecé a usar recientemente y me resultó bastante práctica para templates ERB. Funciona también con documentos HTML con partes CSS y JavaScript embebidas así como bloques de código. Soporta varios formatos: PHP, JS, Grails, ASP, Django, Handlebars, Ember, Knockout JS, Go, Mojolicious (\o/), Elixir, Angular y más. Tiene varias características interesantes como auto pairing de elementos que reconoce (tags html, <?php, <%=, etc), coloreo de sintaxis, comentarios, y mucho más.
Creo que éstas son las que más vale la pena comentar. En la configuración también hay alguna cosa más de indentación y demás.
Herramientas de desarrollo para Ruby
 Con Ruby -como con todo bah- he ido agregando cosas bien de a poco. Creo que
Con Ruby -como con todo bah- he ido agregando cosas bien de a poco. Creo que ruby-mode viene con Emacs por defecto y se activa automáticamente con archivos Ruby.
Lo que tuve que hacer fue agregar archivos .rake, .gemspec, .ru, Rakefile, Gemfile, Thorfile, y Vagrantfile a la lista de tipos de archivos en los que ruby-mode se debería activar automáticamente.
Para eso agregué una línea como ésta para cada uno:
(add-to-list 'auto-mode-alist '("Thorfile$" . ruby-mode))
Noten que se trata de una expresión regular con el $ al final del nombre del archivo.
Otras cosas que uso con Ruby:
ruby-end - modo para instertar automáticamente los end de los bloques de Ruby.
rspec-mode - modo con algunas funciones convenientes para usar con RSPec, como ejecutar una spec en particular o todas, todo dentro de Emacs. Lo interesante de esto es que cuando un test falla, podemos navegar desde Emacs hacia el nombre del archivo en cuestión y al apretar la tecla Enter ya estamos editando el archivo en cuestión en la línea donde falla.
rvm.el - integración de Emacs con rvm. Lo instalé a partir de que instalé rspec-mode, así usaba la misma versión de Ruby que el proyecto.
ruby-update-hash - una función de mi autoría, creo que fue de las primeras que escribí. Transforma la sintaxis vieja de hash a la nueva: :key => value a key: value
También tengo instalado yaml-mode y haml-mode que me facilitan un poco el trabajo con archivos yml y haml.
Conclusión
No soy ni cerca un experto en Emacs, pero si tienen alguna duda sobre cosas específicas que vean en esta nota o necesitan ayuda con algo en particular, siéntanse libres de preguntar en los comentarios. Pueden mirar más en mi repo de configuración.
Mi forma de ordenar las cosas no está basado en un estándar ni nada, simplemente como me iba quedando cómodo y como me fue sugiriendo gente que también usa Emacs. Una parte importante para mí de usar Emacs es ir aprendiendo cosas todo el tiempo, así que si tienen algún pique, recomendación o crítica es más que bienvenida y muy agradecida.









Osvaldo 23 julio. 2015 - 01:18
Hola,
Tuviste algún problema con la instalación e algún paquete desde MELPA? Estoy tratando de instalar auto-complete pero me dice que no existe el mismo.
Saludos.
Fernando 23 julio. 2015 - 02:09
Hola Osvaldo,
Según la documentación el paquete se encuentra en MELPA y MELPA-STABLE. Y ahí mismo lo encontré:
Probá este código:
Altxpackage-installEnterauto-completeEnter¿Te da algún error al ejecutar
list-packages?Osvaldo 23 julio. 2015 - 07:39
Con ese código es con el que estoy tratando de cargar el paquete. List-package no me da error, simplemente no me lista el paquete.
Gracias.
Fernando 23 julio. 2015 - 10:37
¿Tendrás agregado el repo MELPA en Emacs?
Yo tengo este código en mi init.el para cargar el repo:
;; MELPA packages (add-to-list 'package-archives '("melpa" . "http://melpa.milkbox.net/packages/") t)¿A lo mejor falta eso?
Osvaldo 23 julio. 2015 - 21:11
No, no faltaba. Lo solucioné borrando la carpeta “elpa” y reiniciando emacs.
Gracias!
Fernando 23 julio. 2015 - 21:27
Buenísimo, me alegro que haya quedado solucionado entonces 🙂
Gracias por compartir la solución.
¡Saludos!
martinbc 27 julio. 2015 - 20:28
Muy bueno el post. Yo estoy armando mi configuración (https://github.com/martinbc/emacs-config) desde hace poco. Tome prestadas algunas ideas de tu init.el :). Un modo que uso y me parece genial para js es https://github.com/mooz/js2-mode
Fernando 28 julio. 2015 - 01:42
Buenísimo que te haya servido algo de mi configuración 🙂
Sigo la tuya para ver cómo va progresando, ni bien arranque a hacer algo con JavaScript de nuevo pruebo js2-mode, ¡gracias!
Saludos
martinbc 29 julio. 2015 - 19:34
El repo awesome emacs esta bueno.
Javier 5 agosto. 2015 - 00:29
Hola, estoy iniciando con emacs y deseo instalar emmet pero no he podido me podrian ayudar de favor tratando este tema.
Saludos.
Fernando 5 agosto. 2015 - 11:09
Hola Javier,
Por lo que vi, emmet-mode se encuentra disponible en los repositorios de marmalade y MELPA. Así que teniendo configurado esos repos en tu emacs deberías poder instalarlo. En mi caso agrego MELPA y Marmalade a Emacs con este código en mi init.el.
Una vez agregado eso a tu archivo de configuración, con
Alt-x list-packageste mostraría la lista de paquetes disponibles a instalar, ahí buscaemmet-mode, presionaien el teclado seguido dexy el paquete debería instalarse.Suerte con eso y no dudes en comentar de nuevo si tenés algún problema con la instalación.
¡Saludos!
Javier 7 agosto. 2015 - 01:40
Muchas Gracias Fernando, ya lo tengo funcional; te comento que fue necesario comentar varias lineas que emacs me fue marcando cuales. Saludos.
Fernando 9 agosto. 2015 - 22:32
Me alegra que hayas podido solucionarlo 🙂
¡Saludos!
sebastian 31 agosto. 2015 - 20:51
hola ,alguna vez vi como tenían en uno de los frames de emacs no abajo(en la linea de comando) si no ,en uno de los bufers la terminal
si me puedes decir como hacen esto te lo agradecería muchísimo 🙂
Fernando 31 agosto. 2015 - 22:45
Hola, hay varias formas de usar la terminal en Emacs. Generalmente uso el comando
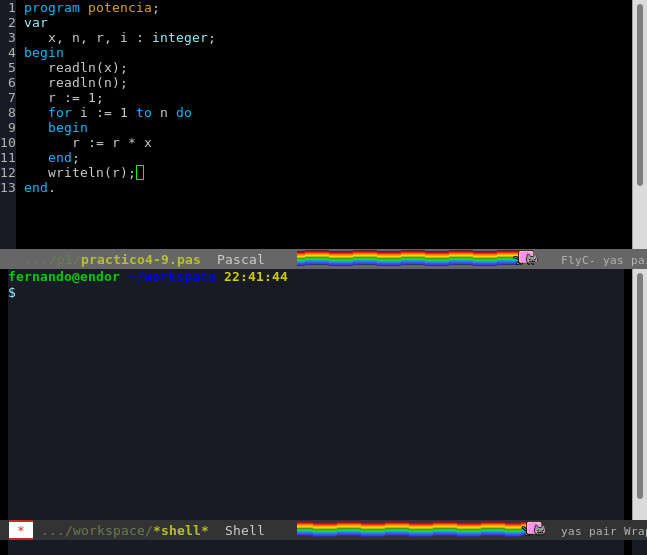
shell, que se ejecuta conAlt - x shell, pero también se puede ejecutar contermyeshell. Algún día capaz publico un post al respecto 😛Se ve algo así:

Saludos!
sebastian 1 septiembre. 2015 - 19:26
eshell era exactamente lo que quería tener muchísimas gracias 🙂