Nuevo diseño en Picando Código
Publicado el Lunes, 28 de enero de 2013Después de más de 2 años con el diseño anterior, el blog vuelve a tener un cambio de diseño. Más que un cambio de diseño yo le llamaría "lavado de cara". El diseño actual está basado en el anterior pero mejorando algunos aspectos. Este post tiene muchas imágenes, así que va a ser bastante fácil seguirle el hilo...
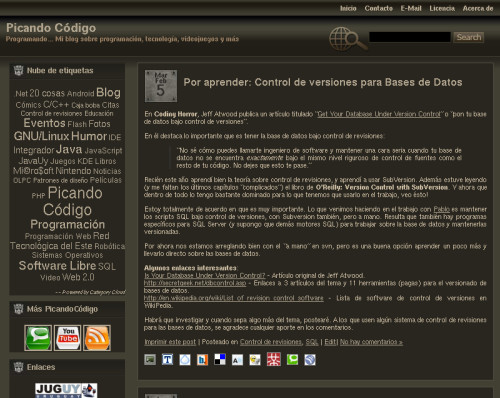
Un poco de historia: El primer diseño del sitio fue una plantilla de Blogger. A los meses mudé el sitio a un servidor instalándole un WordPress y ahí tenía algo así:
Yo le tenía bastante cariño, aunque algunos me decían que los colores no contrastaban lo suficiente para leer bien. Igual no duró demasiado, a los pocos meses, volví a cambiar de diseño:
Creo que ese fue el diseño al que más cariño le agarré en su momento. Lo interesante es que para crearlo, agarré el mismo código del tema anterior y le empecé a dar teclazos hasta que quedó algo parecido a lo que me imaginaba que quería. Mis conocimientos CSS no son algo muy destacable, ni me quiero imaginar lo que eran en ese entonces 😛
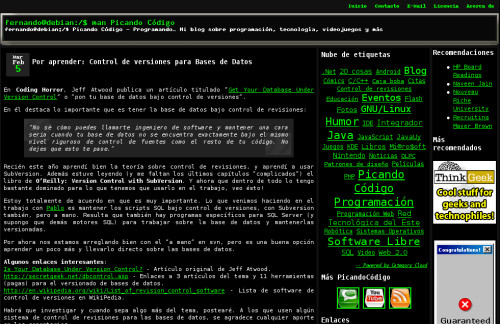
La única regla básica del CSS que recuerdo es "Cuando no funciona nada, probar con overflow: hidden", y eso hace alguna magia que arregla todo. El tema estuvo en mutación constante y pasó a convertirse en algo así antes de desecharlo:
Esta última captura la saqué ahora, así que no se ve bien cómo tenía ordenados los widgets del sidebar derecho en ese entonces. No lo veo TAN mal, incluso estuve pensando en inspirarme en algunas cosas para el tema nuevo, pero sé que cierta diseñadora gráfica allegada con buen gusto me diría cosas horribles si lo hiciera...
Y hasta recientemente, el cambio de imagen más "profesional" que tuvo el blog fue en el que Rosina aportó el logo, así como una consultoría para que el blog dejara de ser dañino a la vista de la gente con buen gusto. También dibujé algunas cosas en pixelart como esta representación de mí :
Pero usé esos pixelart menos de lo que hubiera querido. Igual fue divertido hacerlos, y por ahí los tengo por si alguna vez los necesito.
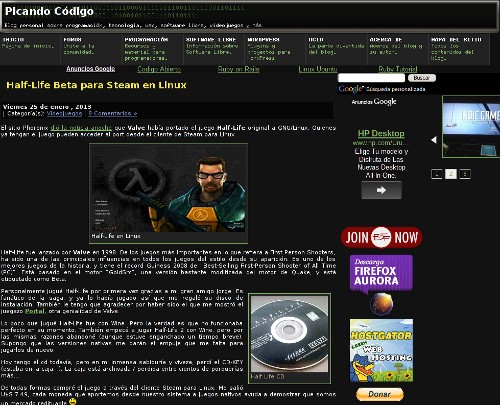
Así se veía el blog hasta ayer:
Como ven -en comparación con los temas anteriores- las cosas están más espaciadas, el color de fondo es claro para que sea mas fácil leer, etc. Pero ya me tenía aburrido y tenía algo pendiente: Contar con un diseño web responsivo. De esa manera que fuera amigable con dispositivos y pantallas de varios tamaños. Si miraban el diseño desde un teléfono con Firefox para Android por ejemplo, obtenían algo así:
Ahora la cosa está un poco mejor así:
Esta vez no empecé de cero, sino que usé Skeleton. Skeleton consta de varios archivos CSS que te ayudan a construir en poco tiempo diseños super responsivos con media queries, tipografía linda y forms prolijos. Lo usé por recomendación de Bruno en instantohthehumanity.com, y como me pareció muy sencillo, amigable y perfecto para lo que necesitaba, lo volví a usar. Skeleton te da -como el nombre lo dice- un esqueleto a partir del cual construir. No llega a ser algo como Bootstrap, que ya tiene mucho más, así que me resultó ideal para un tema tan personalizado como el de mi blog.
Basado en el diseño que ya tenía, le quité algunas cosas, le agregué otras, y cambié de lugar algunas. Como siempre mi trabajo con CSS es a los golpes, pero creo que el resultado final no fue tan desastroso como en otras ocasiones. Desde que aprendí a usar Sass, estaba seguro que el próximo cambio de diseño en el blog involucraría Sass. Pero la verdad es que no tuve que escribir tanto CSS partiendo de Skeleton como base.
El resultado está a la vista, ¡espero que guste! Pruébenlo en su navegador favorito. Si es Internet Explorer, les voy a pedir que se retiren y dejen de leer este post acá mismo por favor, muchas gracias.
Me interesa saber si tiene problemas en distintos dispositivos o se deja leer mejor que antes. Estoy abierto a cualquier opinión y sugerencia. Y el código del template está todo en GitHub. Si encuentran algun defecto o mejora, pueden dejar su comentario en esta entrada. O si quieren ser terribles generosos pueden ingresar un issue en GitHub mismo, y si se sienten enormemente bondadosos, incluso hacer un Pull Request con los arreglos que consideren 😀
Para justificar cualquier burrada o chanchada que me haya mandado, vamos a decir que el tema está en etapa "beta", por lo que pueden haber errores y demás.
6 comentarios en este post
Feed de comentarios-
Nuevo diseño en Picando Código | Picando Código |
18 noviembre. 2014 - 10:30
[…] prácticamente el mismo que tenía el blog desde hace un tiempo. Ha ido cambiando progresivamente desde enero del 2013, y ahora hubo un cambio más “radical”. La diferencia principal es que migré de […]














Lailah 29 enero. 2013 - 16:17
Hola Fernando!
Yo no veo la diferencia. Sigue siendo todo negro… ¿No has pensado en algo de color…? ¿O guardas luto por algún motivo particular? 😛
Fuera de broma, yo lo veo igual. No es lo más legible del mundo pero está bien.
Fernando 31 enero. 2013 - 19:20
Tiene algunos elementos menos el tema, y menos colores para no ser tan mamarracho. El negro con verde es por las consolas viejas, me gusta por ese lado.
Alejandro 31 enero. 2013 - 09:20
Me gusta mucho este nuevo tema Fernando, Está todo más limpio, sobre todo el sidebar derecho, en el tema anterior estaba demasiado sobrecargado, y con la letra pequeña.
Un saludo.
Fernando 31 enero. 2013 - 19:21
¡Gracias! Era el objetivo, limpiar un poco y que la atención esté sobre la lectura.
¡Saludos!
Mathias 5 febrero. 2013 - 22:09
Muy bueno el diseño felicitaciones y el blog en general.