Archivo: JavaScript | Picando Código
Escribí un bookmarklet para descargar videos con youtube-dl en NoCap Shows

Estos últimos tiempos he empezado a comprar entradas a conciertos virtuales. Obviamente la experiencia no es la misma, y de lo que más extraño de la vida antes de la pandemia era poder ir a ver a mis bandas favoritas en un recital. Pero por lo menos gracias a la tecnología tenemos la oportunidad de ver a nuestras artistas preferidas tocando música "en vivo" a pesar de la falta de conciertos en persona. Recientemente se publicó la segunda temporada de una serie de conciertos de la mejor banda del universo donde recorren sus más de 40 años de trayectoria a […]
Puede que no necesites JavaScript

Al hacerse muy populares frameworks como jQuery, algunos desarrolladores generamos malos hábitos. Entre ellos, abusamos de incluir archivos en nuestros proyectos web que implican más pedidos http y descargas que muchas veces son innecesarias. Algo de eso ya hablé en un post sobre animaciones de scroll fluidas con JavaScript. En el mismo espíritu de la web mencionada en ese post anterior, You might not need jQuery, y con el mismo objetivo de mantener liviano un sitio web, me encontré con otros dos proyectos interesantes: El primero es You might not need JavaScript. Con lo que han avanzado los navegadores web […]
Animación de scroll fluída en JavaScript con smoothScroll

Hace poco trabajé en un sitio en el que evité a toda costa incluir archivos JavaScript como bootstrap.js o jQuery. Lo poco que había que hacer con JS lo hice a mano. Creo que la ventaja más grande de jQuery es poder hacer: $('.selector').click(function(){ alert("Hiciste clic!"); }); Pero a menos que seamos muy vagos (característica común -y no necesariamente negativa- en programadores), podemos hacer lo mismo con JavaScript "pelado". Algunas funciones que nos pueden ayudar a elegir un selector (por clase, id, e incluso búsquedas) son: getElementById, getElementsByName y querySelectorAll, entre otras. Y para agregarles funciones en distintos eventos, basta […]
JavaScript para validar Cédula de Identidad Uruguaya

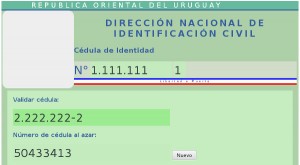
Otro mini proyecto de fin de semana, la validación de la Cédula de Identidad Uruguaya en JavaScript. Un problema mayor que tienen varios sitios uruguayos es la validación de la cédula. Fue lo que me llevó a escribir la gema ci_uy en Ruby, y ahora la implementación en JS como ejercicio. El número de la cédula uruguaya tiene el formato: 0.000.000-0. Entonces cuando un programador implementa el input de texto como para la cédula, empieza a exigirle al usuario cosas como "Use solo puntos, guiones o barras, primero ingrese los tres dígitos, después de una vuelta a la silla y […]
Proyecto de Fin de Semana: Super Simple Time Tracker
En mi trabajo actual solíamos cobrar por hora. Usábamos una aplicación de time tracking para llevar la gestión a lo largo del mes de las horas que trabajábamos. Después pasamos a modalidad "sueldo fijo" y ya no tuvimos que volver a usar MinuteDock... La semana pasada empecé un proyecto en paralelo donde sí tengo que reportar las horas que le dedique. Así que me puse a buscar alguna alternativa a MinuteDock pero más sencilla. Buscaba algo que simplemente "trackee" las horas, sin asignarlas a un proyecto, sin necesitar una cuenta de usuario, sin tener que pagar nada. Después de una […]
Nuevo release: Calculadora en JavaScript 1.0.1
Aprovechando que es GPL, Pablo se bajó el código de la calculadora en JavaScript que tengo en la página de Mini-proyectos, y la actualizó. Los "releases", como agregó Pablo, vienen así: 1.0.0 Fernando Briano 1.0.1 Pablo Rodríguez =============================== Soporte para decimales Reseteo de la cuenta luego del resultado Display readonly Apariencia con CSS =============================== Con CSS quedó más linda, y ahora se ve así: La pueden ver funcionando en: https://picandocodigo.net/downloads/calc/1.0.1/Calculadora.htm Aprovecho la oportunidad para mejorar un poco la jerarquía de páginas y organización de los proyectos, para ir gestionando mejor las versiones. El código js, css, html y la imagen […]
Calculadora en JavaScript
En clase nos mandaron hacer una calculadora en JavaScript. Acá está hecha y funcionando! 🙂 Suma, resta, divide, multiplica y realiza función exponencial. Se ve así: Acá el código fuente JavaScript y el HTML: codigoCalculadora.js calculadora.htm
Introducción a JavaScript
En el curso de Hipermedia -por fín-, empezamos a PROGRAMAR! Ya terminamos la teoría de HTML y CSS, ahora arrancamos con JavaScript. Acá están los ejemplos que usamos en clase. Dejo el código que hay que guardar en un archivo con extensión "htm" o "html" y probar los resultados. Los códigos en JavaScript se guardan en un archivo aparte con extensión "js", o se pueden escribir directo en el html dentro de los tags "<script type="text/javascript" language="javascript"></script>". JavaScript tiene la sintaxis de Java, aunque es una versión recortada de todas sus clases. Sin embargo, se puede trabajar con Strings, Date, […]


Comentarios recientes